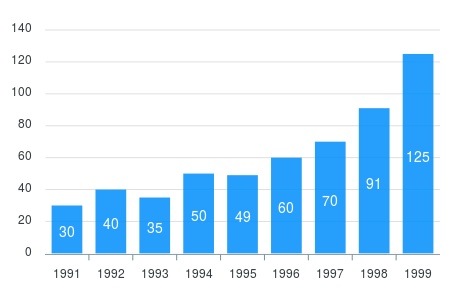
React column chart
React Stacked column chart shows the relation between individual values to the total sum of the points. Library provided easy to use.

React Horizontal Stacked Bar Chart Examples Codesandbox
React Chart library comes with 30 chart types including line column bar pie doughnut range charts stacked charts stock charts etc.
. Column with Data Labels. The React Range Column Chart provides an option to customize the spacing between two columns and the width of the column. Column with Rotated Labels.
Here is the command that needs to be invoked to add the package into the react app. React Google Charts Components Examples. React Column Chart is the most common chart type that is used to compare frequency count total or average of data in different categories.
Step 1 Create. It is ideal for showing variations in the value of. Column with Data Labels.
Combination of React Column Line and Area Charts You can create combination of any Charts that has same orientation of X and Y axis. Bar and Column Series Bar series are commonly used to show values for a discrete set of objects such as item categories specific items or time periods such as years or. The React Range Column Chart belongs to a group of range charts and is rendered using vertical rectangles that can appear in the middle of the plot area of the chart rather than stretching.
This is a code repository for the corresponding video tutorial. Column with Group Label. Handle missing data elegantly.
React Stacked column chart shows the relation between individual values to the total. Implement a column chart in React Create a react application Add npm dependency Create a column chart Output 1. React Column Chart is the most common chart type that is used to compare frequency count total or average of data in different categories.
Recharts is a component-based charting library which is exclusively built for React applications. Column with Rotated Labels. Column Chart Basic column chart.
It offers many advanced features and supports two different rendering technologies - SVG and HTML5. Library provided easy to use and reusable chart components build using D3. The React Column Chart or Column Graph is among the most common category chart types used to quickly compare frequency count total or average of data in different categories with data.
How to Add Google Column Charts in React Js Application Follow the following steps and resize crop and compress images before uploading in react js app. Without installing the React Google charts package you can not build the charts. Slack Stack Overflow GitHub.
SmartChart for React is SmartChart is a lightweight and powerful chart component. React Column Charts Graphs Column Charts also referred as Vertical Bar Charts are rectangular bars with lengths proportional to the values that they represent. With these high performing charts you can add.
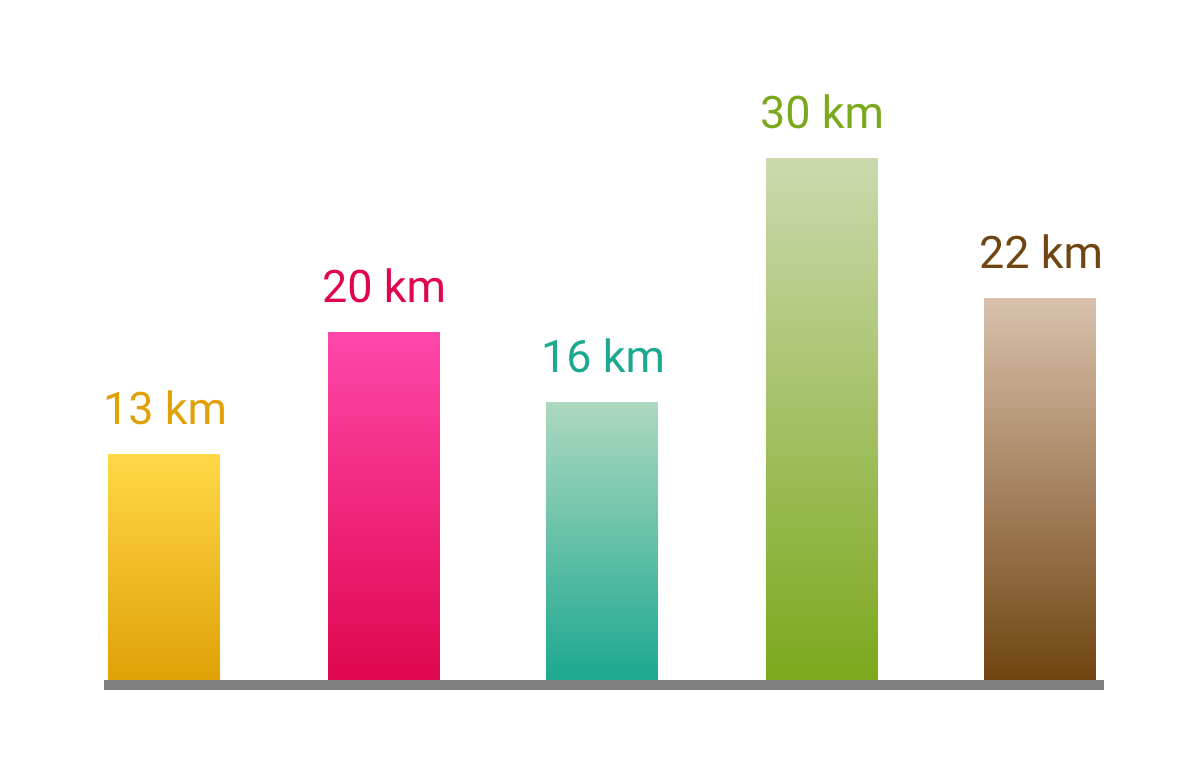
Column with Group Label. Example of column chart in react-google-charts. React Range Column Charts Graphs Range Column Charts also referred as Vertical Range Column Charts are similar to Column Charts except that they are drawn between a range of.
Below example shows combination of Column Line. Were going to use React ChartsJS and Material UI. In this video we will create a full COVID-19 Tracker.
Create a react application Lets create a startup.

React Apexchart A React Chart Wrapper For Apexcharts Js

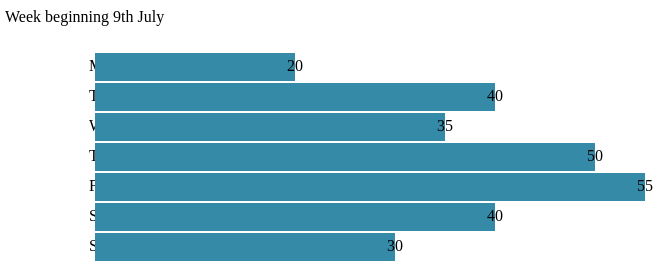
How To Build A Simple And Interactive Bar Chart With React Js And Css In Js By Codemyjourney The Startup Medium
Horizontal Bar Chart React Examples Apexcharts Js

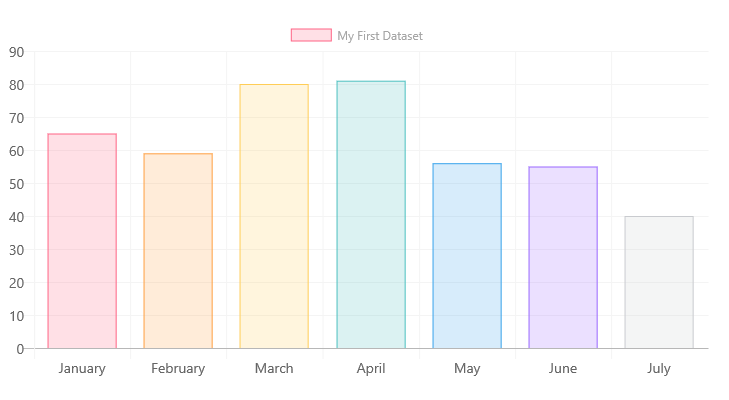
Creating A Dashboard With React And Chart Js
React Column Chart Examples Apexcharts Js

Create A Bar Chart Using React No Other Libraries
Horizontal Bar Chart React Examples Apexcharts Js
Github Chartiful React Native Charts Svg Charts For React Native

React Charts And Graphs For Web And Mobile Fusioncharts
Horizontal Bar Chart React Examples Apexcharts Js
React Column Chart Examples Apexcharts Js

React Native Bar Chart Customized Stack Overflow
React Column Chart Examples Apexcharts Js

React Native Bar Chart Customized Stack Overflow

Make Your Own Svg Graph With React Native Svg And D3 Js By Pierre Cavalet Kaliop Medium

Reactjs Grouped Bar Chart With React Chartjs 2 Stack Overflow

Bar Chart Pnp Spfx Controls React